設定每行商品數量
網店網頁設計・商品列表・商品顯示
eshopland 網店平台的多功能網頁設計工具,可以讓商家自主為網店網頁加入不同的設計風格,自訂商品列表的每行商品數量,以配合不同網店的主題和形象。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
1. 商品列表頁
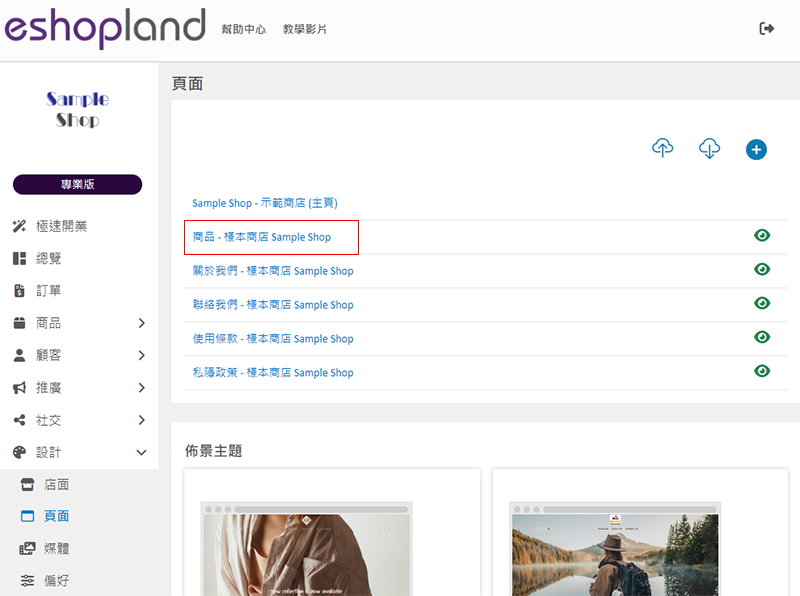
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

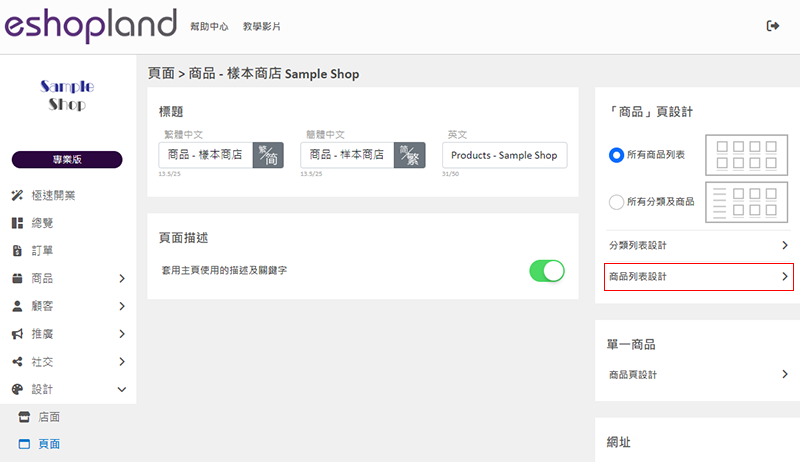
2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

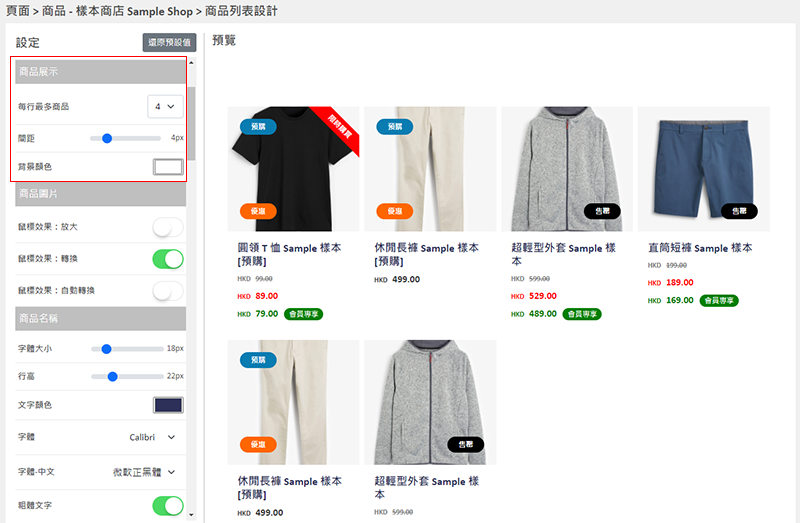
3. 設定「商品展示」
您可以自訂商品在「商品列表」上展示時的設計。

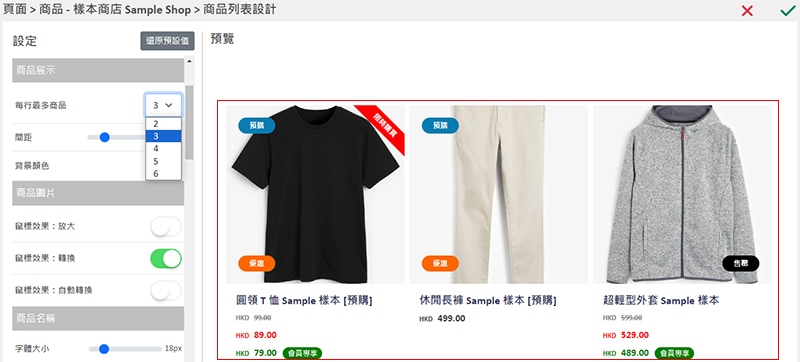
每行最多商品
「商品列表」在桌面版顯示時,可在每行展示的商品數量。
您可以設定每行展示 2 – 6 件商品。

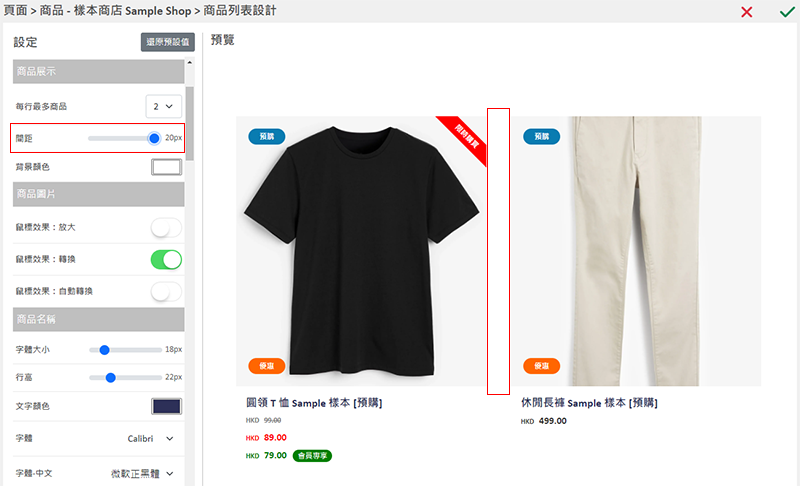
間距
在「商品列表」上展示時,商品之間的間距,以像素(px)為單位。
當您更改間距時,商品方塊的大小亦會自動調整。

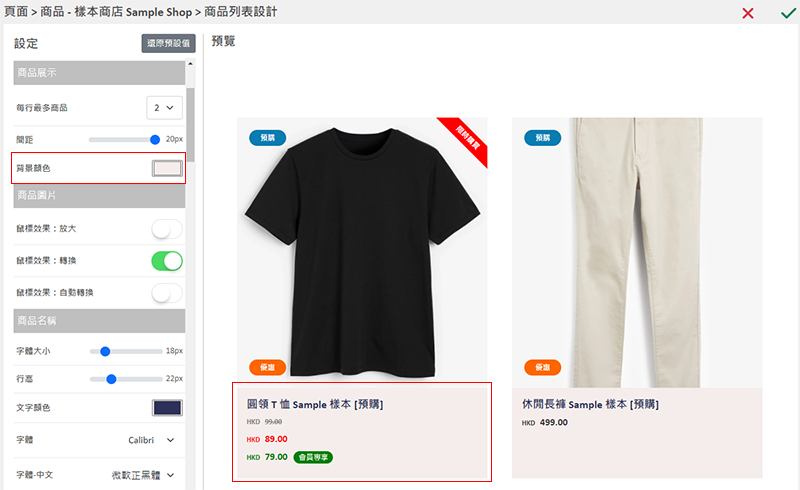
背景顏色
在「商品列表」上展示時,商品方塊的背景顏色。
您可以使用調色盤或顏色代碼(color code)來設定顏色。

4. 套用
儲存  設定。
設定。
延伸閱讀
商品會員價
配備會員制度的 eshopland 網店,可以自訂商品(包括不同的規格款式)的會員價,而商家亦可以自行設定是「公開顯示」或「隱藏」會員價格,以配合網店的實際營運需要。「進階」或「專業」計劃的 esho... [閱讀更多]
開始直播自動接單
已加購「直播自動接單」功能的商家,只要在 eshopland 網店後台完成簡單設定,就可以在進行 Facebook 專頁或 Instagram 商業帳號直播時,自動實時接收顧客觀看直播時的留言下單。以... [閱讀更多]
順豐速運
eshopland 網店平台已對接順豐速運官方系統,商家可以新增不同的順豐送貨服務,作為網店的送貨方式,讓顧客自選最合適的送貨方法,以提升顧客對網店服務的滿意度。當顧客下訂單後,商家可以透過 esho... [閱讀更多]
進階文字欄
進階文字欄區塊具備多種文字格式及風格設計功能,讓您隨意設計網店頁面,同時能將內容整理得井井有條。1. 新增進階文字欄區塊在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具。按新增 並選擇進... [閱讀更多]














